Don’t Be A Square

Many of our clients have noticed that images aren’t looking like they used to in their Facebook newsfeed. It’s true, Facebook has changed the way they display pictures and we’re here to give you the skinny on how to make your images look their best.
Facebook now requires images to fit within a magic box that is 394 px high x 470 px wide. That means if your picture is taller—or wider—than either of those dimensions, Facebook will scale the image so that it fits. It won’t get cropped, just scaled down…which means awkward white space.
If you’ve seen a surge in tall, skinny rectangular images popping up on feeds, it’s resizing in action. In those cases, Facebook sized the portrait-type image down to no taller than 394 pixels high. Panoramic landscapes end up flat and squat, limited to 470 pixels in width.
And yes, we’ve been advising our clients for quite some time to use square pictures—but that has changed. Even square images (with a 1:1 ratio) leave space to the right with these new specs, so it’s critical to properly format your images to allow your stunning creative to shine. The exact “magic ratio” is 235:175, which is roughly 4:3 (what you might think of as a standard snapshot).
Here’s our guidance on how to work with these new specs.
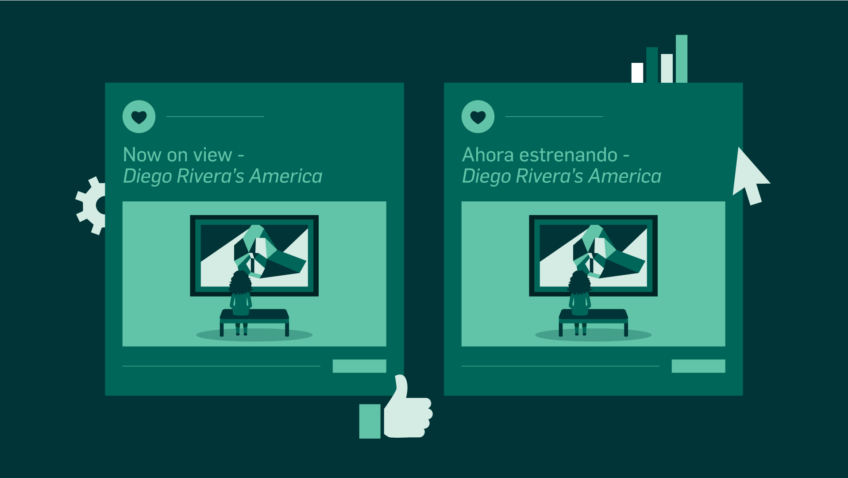
Remember, Facebook will resize your images to fit into the 470×394 box. The most important element is that your image ratio matches theirs. Given the variety of devices that your audience uses to engage with Facebook, it’s important to cater to the lowest common denominator (…or largest, in this case). When a newsfeed is viewed on an iPad, for example, the images will display at a larger (though equally proportioned) size than, say, on an iPhone.
So, what does this all mean? Simply format all images with a size of 1,410 wide x 1,180 high. That way, Facebook will scale it down into its 470×394 box but your images won’t appear pixelated on larger displays. Easy as that.
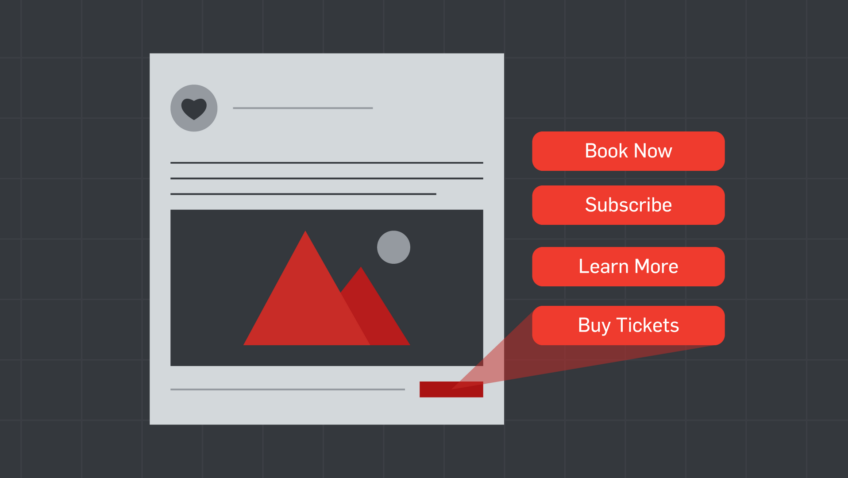
In a related update, for those who create link posts:
Facebook will automatically crop images to 470 px wide x 246 px high (a ratio of 1.91:1).
If your image is smaller than that size, it will automatically be placed as a 154×154 left-justified thumbnail. Image smaller than 154×154? It will be scaled to 90×90 thumbnail…or not shown at all.
Happy posting.