Demystifying the Design Process: UX/UI Explained
There are a lot of buzzwords in the digital design sphere. In this post, we’ll take a look at one of the more ubiquitous ones these days: User Experience and User Interface. I’ll fill you in on what these terms mean and why they’re important to your organization’s digital strategy.
What is UX?
UX stands for user experience, usually in interaction with digital products. The term was coined by Don Norman, who called himself a “User Experience Architect” when he worked for Apple in the 1990s. With a background in psychology as well as engineering, Norman was interested in human behavior, and how to meet people’s needs through good design.
“Good design requires good communication, especially from machine to person, indicating what actions are possible, what is happening, and what is about to happen.”
— Don Norman, The Design of Everyday Things
Norman uses doors as an example of how design can communicate with the user to indicate the action they should take to pass through them. We’ve all been confronted with a door that looks like it should be pulled, when really a pushing motion is needed. Norman argues that doors should be designed so the action is obvious – if signage is required, it’s a failure of design.
In digital products, UX design is concerned with making it easy for the user to discover the actions they can take, and to give helpful feedback on those actions. It’s about clearing away frustrations and obstacles to their journey and making sure they get what they need, without having to think too hard about it.

It’s also about considering what frame of mind your user is in when using your product. Are they on the move or on the couch? Are they savvy or overwhelmed by technology? What are their physical abilities when it comes to eyesight and hearing? These factors will have an effect on how they feel when they’re interacting with your website, and while you can’t design an experience that will be uniformly satisfying to every single one of your users, it’s important to consider the variety of contexts and backgrounds they’re coming from.
Ok, so what’s UI?
User Interfaces are the ways in which people interact with a given technology. This includes tangible elements, such as a keyboard, mouse, or touch-screen, as well as less tangible elements. Those readers of a certain age may remember the command line interface in computing, where to get anything done, you had to enter text-based commands into a prompt line.

Graphical User Interfaces (GUI) have largely taken over the way most people interact with computers – using icons, menus, and other visual elements. Then there are conversational interfaces (Hey, Siri…) and gesture-driven interfaces (think swiping right and pinching to zoom).

UI design is concerned then with choosing just the right tools and elements to make the most suitable user experience. Let’s go back to that door example of Norman’s. UX is the experience of approaching the door, assessing what you should do to pass through it, and how well that works out. UI is the type of door handle chosen, the material of the door itself, its weight, whether there’s a window, and so on. Doors have many different purposes ranging from enticing shoppers to enter a retail store to keeping inmates in a prison cell. Depending on the kind of experience you want to design, different kind of interfaces are more appropriate than others.
Putting the user first
User-centric design is about making sure you’re solving the right problems. That involves testing a lot of assumptions about your website and how people are likely to interact with it. It’s important not to fixate on shiny features, but to work first on getting to the root of what your users want to achieve, then find the best way to help them do that.
The process starts with observing your users and trying to understand their goals and obstacles. There are different tools to try and understand their needs – focus groups, usability tests, empathy maps, journey maps, user stories. You can ask your users directly or you can try to put yourself in their shoes – ideally a bit of both.
It’s also important to delve into your data and analytics. How many clicks does it take to complete a given task or get to a given page? Are people abandoning their cart before completing a purchase? Try to find out why. What search terms are they entering? Are they getting results for those searches? Looking into your analytics can illuminate key needs and obstacles that your users may not be able to articulate.
Clearing the path
Once you understand what your users are trying to achieve, UX designers work to eliminate distractions and confusion. Here is where you need to strike a balance between what the user wants to do and what you want them to do.
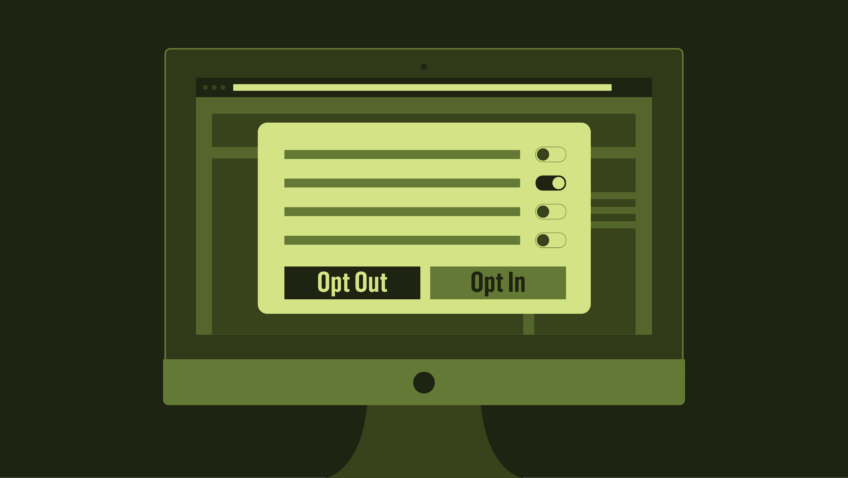
UX design is not “forcing” or “persuading” your users to take the actions you want them to take. It should be easy for your visitors to understand at a glance what they can do on your website and choose what they want to do. If there is something you don’t want them to do – why is it on your website?
Earlier I mentioned the concepts of discoverability and feedback. Once your users have discovered their options, it’s important that they can reasonably anticipate what will happen if they “click here,” for example. Feedback lets a user know if their actions were successful or not, that they did indeed buy that ticket or that they entered an invalid email address. Those feedback moments are a great opportunity to let your brand’s personality shine through, by the way, instead of using standard error messages or confirmations.
Accessibility
A big part of UX design is ensuring that your users are enjoying a quality experience across different screen sizes, browsers and connection speeds. Responsive design makes sure that text and images scale appropriately across mobile, tablet and desktop experience. Progressive enhancement and graceful degradation are both strategies of web design that take into account that the user may not be using the most up to date browsers, or may have slow access. These strategies ensure that those users can still access core content and functionality.

It also takes into account the physical abilities of the user. That means keeping minimum font sizes readable, considering color-blindness when selecting a palette, captioning or transcribing audio content, and giving images alt-text descriptions for people who rely on screen readers.
Performance
There are non-design elements that affect your user’s experience as well. It’s important that the back end of your site is well-constructed so that pages are quick to load. If your site is slow, certain images and fonts may not appear, tasks may time out before completing, and your visitor is sure to become frustrated and move on. Unfortunately, a bad experience is usually more memorable than a good one, and can cause real damage to your brand.
Slow-loading sites are also ranked lower by Google so you’ll end up further down the list of results. Think about those out-of-town visitors on the crummy hotel Wi-Fi looking for a show to take in tonight!
The full package
UX is a term applied normally to digital experience, but think of it as a part of the overall experience people have when interacting with your company. Your audiences are forming opinions of you with every interaction, so it’s important to create a consistently satisfying experience across the board, whether it’s on your website, social media, on the phone, or in your venue.
UX and UI design is all about testing. You should be prepared to continually analyze how your users are interacting with you, test your assumptions, and keep improving things incrementally.
I hope this article cleared some of the fog around UX and UI. Design is not just what something looks like and the feeling it conveys, but it’s also how people use and interact with your product every day.
Warren is the president and founder of Plank, a digital studio based in Montreal that specializes in designing responsive websites and mobile applications.